こんにちは。皆さんWebサイト開発楽しんでますか?
私はちょくちょくテーマを作成することがあって、テーマなので、まあひとつのWordPressでもなんとかなるのですが、前に使ったテーマの修正だったりが重なると、それぞれがある程度個別で動いている方がやっぱり都合がよかったりするので、出来るだけ環境作るようにしています。今日はよくやるのにいつも面倒な気持ちになっているWordPressの環境構築を自己参照用にブログにまとめました。
環境って皆さんそれぞれのつくり方があると思いますが、以前はVagrantで構築していましたが、動きがあまりに遅いのと、Pythonの環境も簡単に作れることから、WSL(Windows Subsystem Linux)環境でubuntuを動かしてテーマ作成するようになりました。(最近はEC2でやっちゃうこともありますね)
ということで、早速進めていきたいと思います。
修正:途中固有のディレクトリ名が入った状態になってましたので修正しました。また、JSONエラーについて追記しました。
目次
WordPressのインストール
WordPressをインストールするディレクトリを用意していきます。
オーナーと権限を設定
sudo mkdir -p /var/www/html/[ディレクトリ名]
sudo chown -R [ユーザー名]:[ユーザー名] /var/www/html/[ディレクトリ名]
sudo chmod -R 755 /var/www/html/[ディレクトリ名]WordPressのダウンロードと配置
cd /tmp
wget https://wordpress.org/latest.tar.gz
tar -xvzf latest.tar.gz
sudo mv wordpress/* /var/www/html/[ディレクトリ名]/MySQLにDBを作る(パスワード入力は省略)
mysql -u root -pパスワードを入力
DBを作成
(間違えないように一回メモ帳にコピってから移すのもよい)
DB名、user名とパスワードは後ほど利用するのでメモ。
CREATE DATABASE [DB名] DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
CREATE USER '[user名]'@'localhost' IDENTIFIED BY '[パスワード]';
GRANT ALL PRIVILEGES ON [DB名].* TO '[user名]'@'localhost';
FLUSH PRIVILEGES;
EXIT;wp-config.phpを編集
sudo cp /var/www/html/[ディレクトリ名]/wp-config-sample.php /var/www/html/[ディレクトリ名]/wp-config.php
sudo nano /var/www/html/[ディレクトリ名]/wp-config.php下記の部分を編集
database_name_hereに[DB名]、username_hereに[user名]、password_hereに[パスワード]
nanoの場合は、Ctrl+o で保存 Ctrl+Xで終了
/** The name of the database for WordPress */
define( 'DB_NAME', 'database_name_here' );
/** Database username */
define( 'DB_USER', 'username_here' );
/** Database password */
define( 'DB_PASSWORD', 'password_here' );セキュリティキーを設定
curl -s https://api.wordpress.org/secret-key/1.1/salt/define(‘AUTH_KEY’,~という感じで8行ほど吐き出されるので、コピーして、wp-config.php に記載(同じような記載があるので、同じあたりに記載して、既存は削除またはコメントアウトで。
sudo nano /var/www/html/[ディレクトリ名]/wp-config.php新規で追加したファイルの権限を適切に変更
sudo chown -R www-data:www-data /var/www/html/[ディレクトリ名]
sudo chmod -R 755 /var/www/html/[ディレクトリ名]これでひとまず、Ubuntu側での作業は完了しました。
WordPressの設定
localhostに接続してWordPress設定を進めていきます。
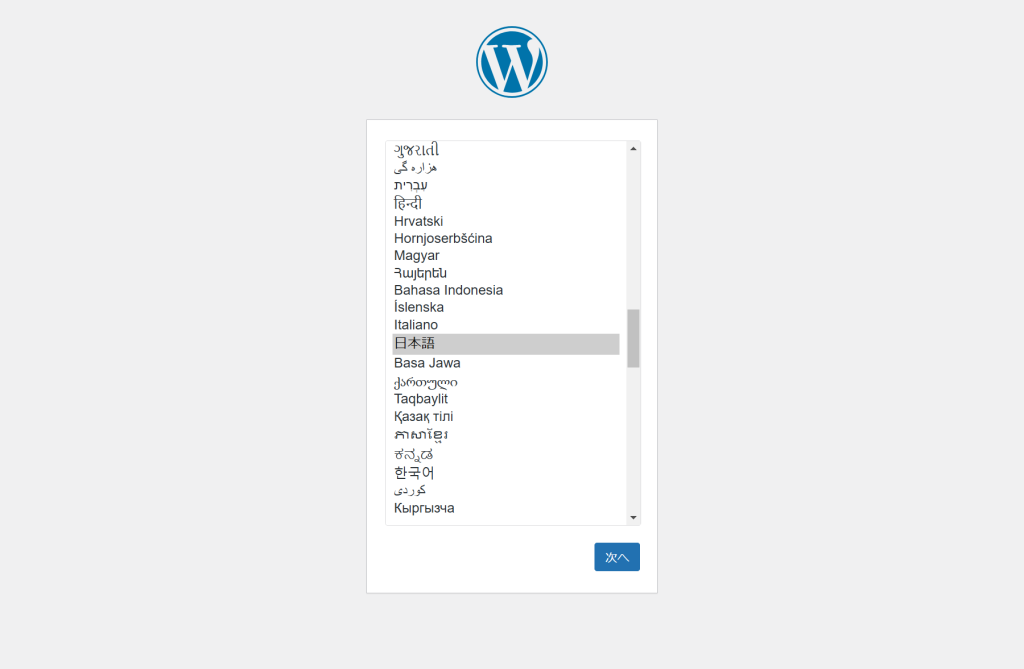
http://localhost/[ディレクトリ名]/wp-admin/install.php
日本語で「次へ」

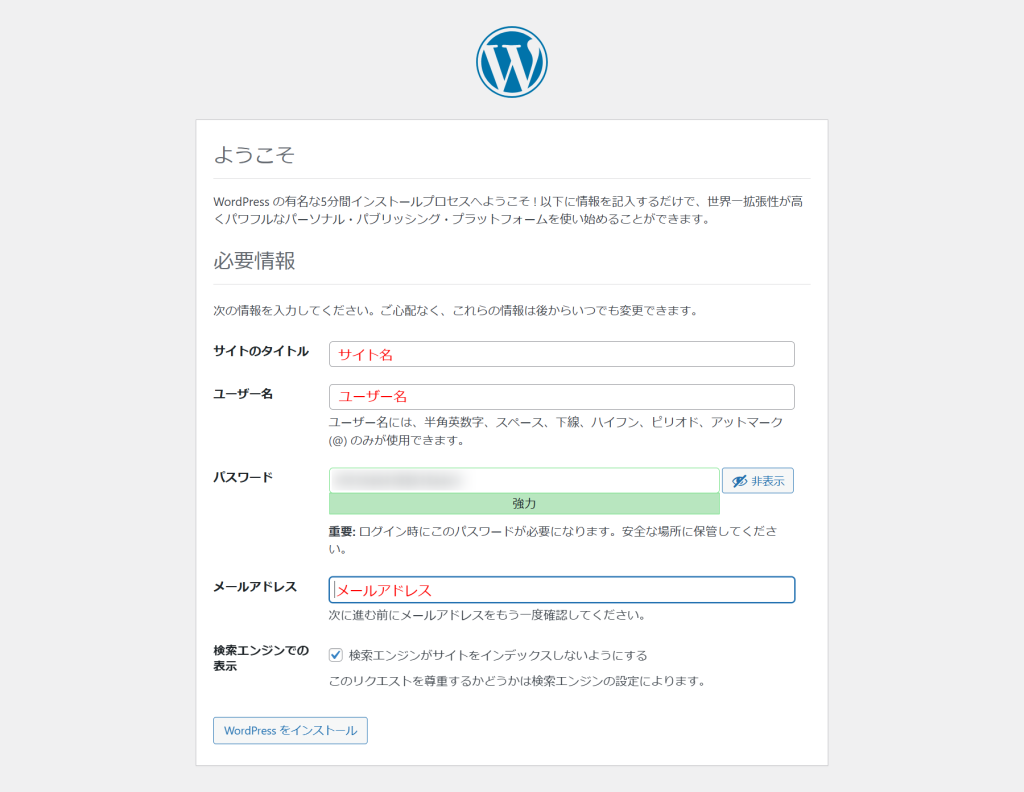
基本設定を入力
ユーザー名とパスワードはログインに必要なので、メモっておく 入力が終わったら「インストール」をクリック

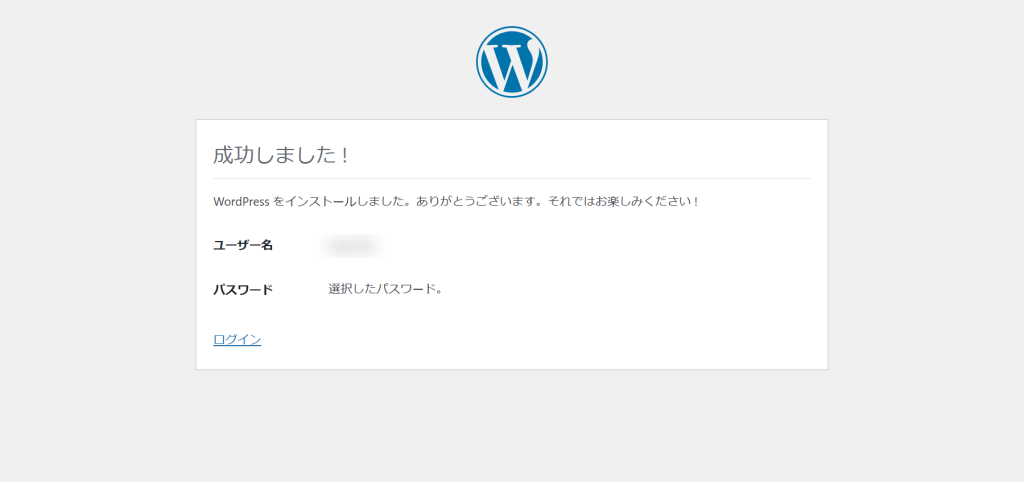
インストール完了

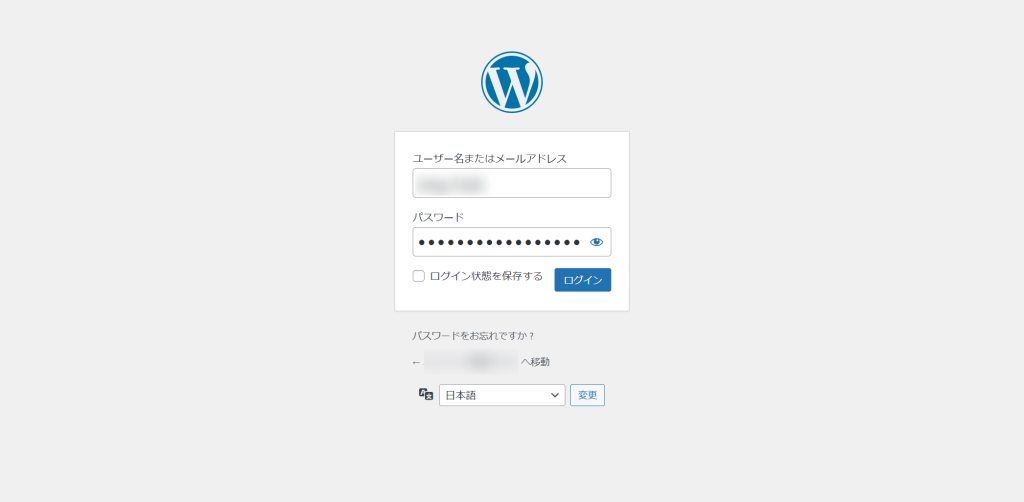
ログイン画面でユーザー名とパスワードを入力

入れました!

はい、今回は以上です。
追記:JSONエラーで保存できないとき
今回の流れで環境を作成すると、パーマリンクが変更できなかったり、記事が保存できない状態になるかもしれません。「更新に失敗しました。 返答が正しい json レスポンスではありません。」ってやつですね、たまに出くわすと、忌々しい、、、いやな気分になります。

今回の手順であれば、下記の対応で解決できると思います。
apache2.confを編集
sudo nano /etc/apache2/apache2.conf下記の部分を探してください。
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory>AllowOverrideを All に変更し、apacheを再起動
※AllowOverrideは、.htaccessでのリライトを許可するかの設定です。None の場合は、wordpressが吐き出す、.htaccessが聞かない状態になっていたということです。
sudo systemctl restart apache2保存できるようになりました。ホッ。
しだ@フューブライト
フューブライトに突撃入社しました。普段はソリューション営業として、お客様のIT投資を応援しています。
当ブログでは、色々なITツールやWebフロント寄りの簡単TIPS紹介、たまに会社の面白いところ紹介したいと思っています!
